
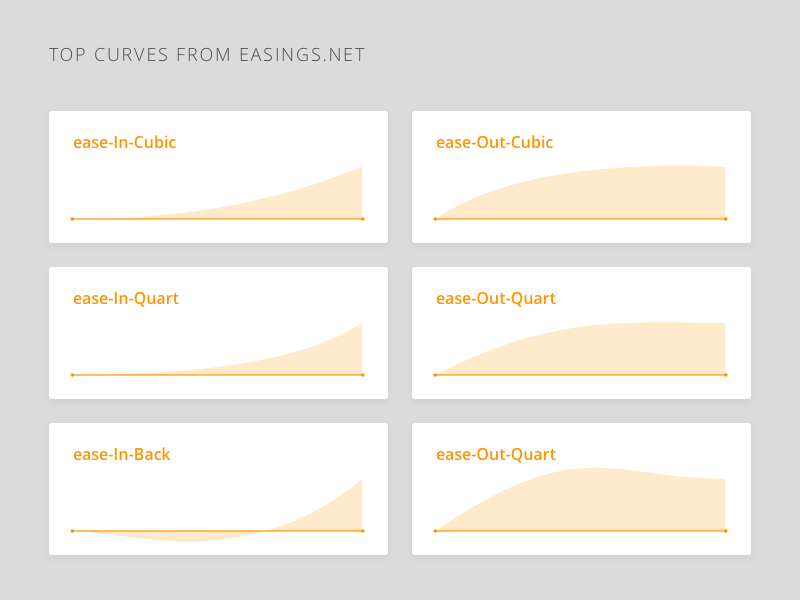
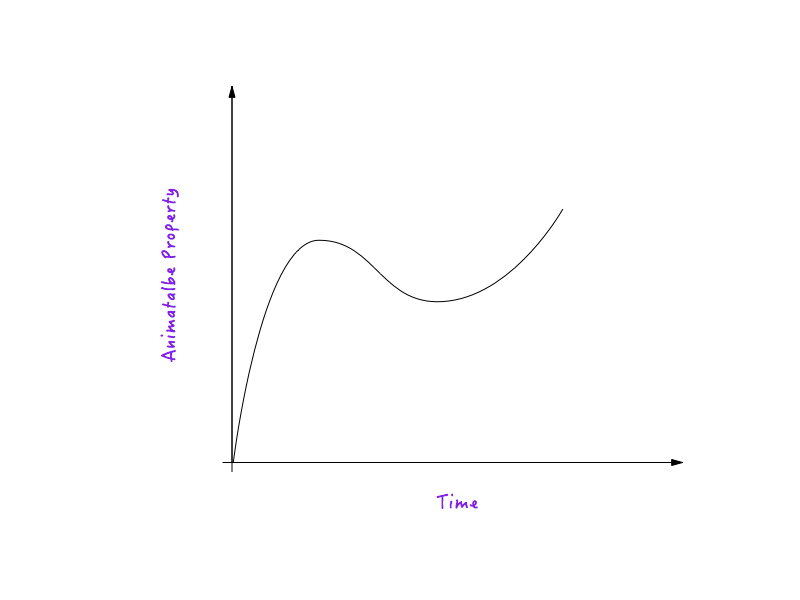
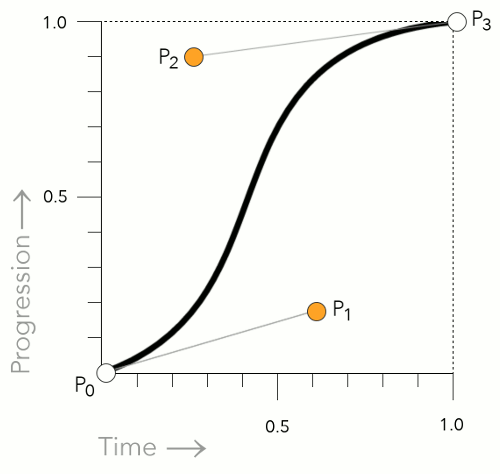
Use timing functions to create more natural animations - Create Modern CSS Animations - OpenClassrooms

Use timing functions to create more natural animations - Create Modern CSS Animations - OpenClassrooms

This Ain't Disney: A practical guide to CSS transitions and animations | by Mohammed Ibrahim | Prototypr