can't set automatic number of slides per view in loop true mode · Issue #2488 · nolimits4web/swiper · GitHub

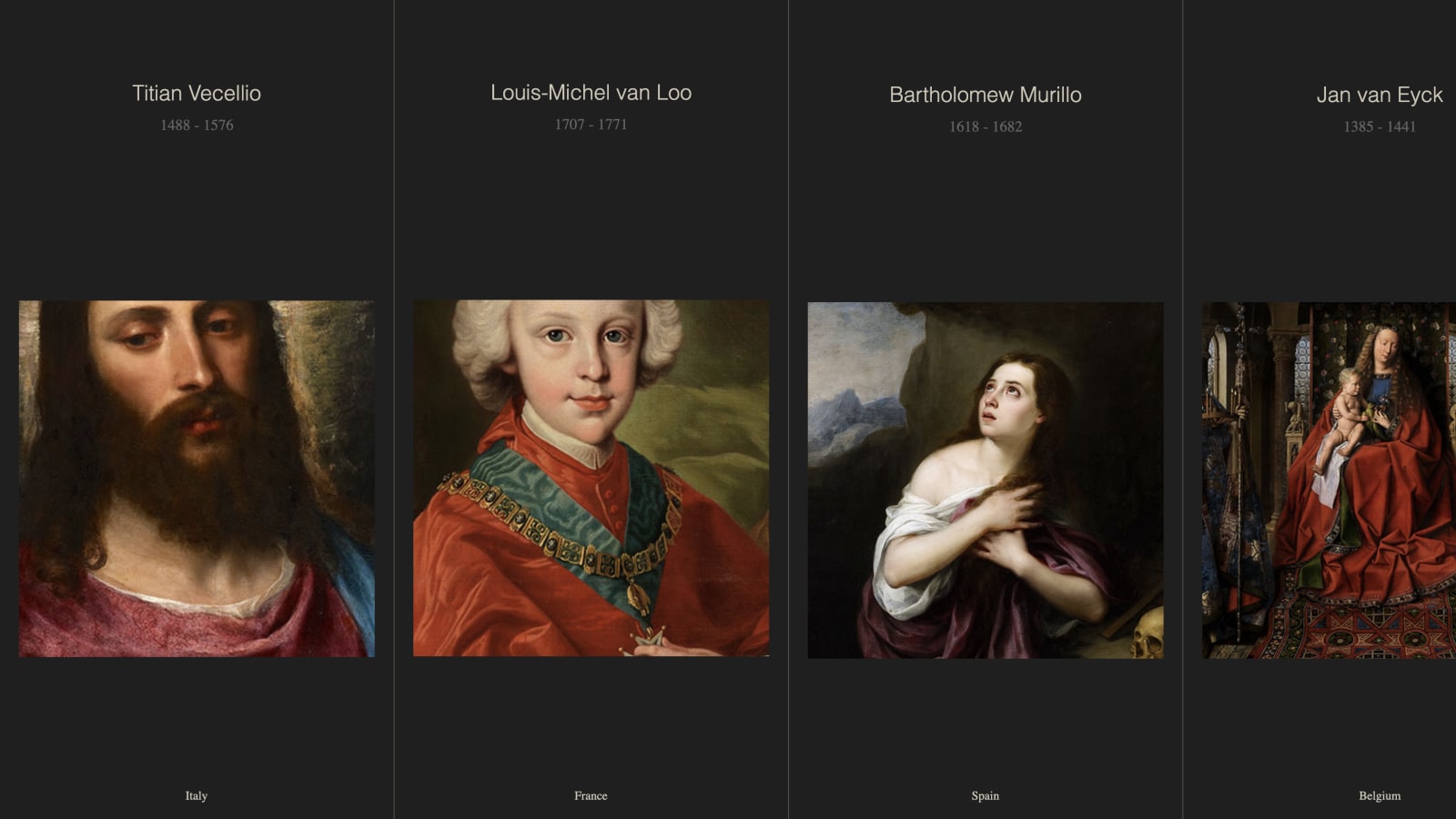
mobile - Swiper slides - showing end/start of previous/next slides like Airbnb Slider? - Stack Overflow

5 Pack - Rigid Vertical Half Card Swipe Badge Holder - Hard Plastic Clear Leaves Mag Stripe Exposed for Easy Swiping Access to Magnetic Strips on POS ID's & Credit Cards by Specialist ID

Active slide updating only once if all slides are visible with "slidesPerView". · Issue #3705 · nolimits4web/swiper · GitHub

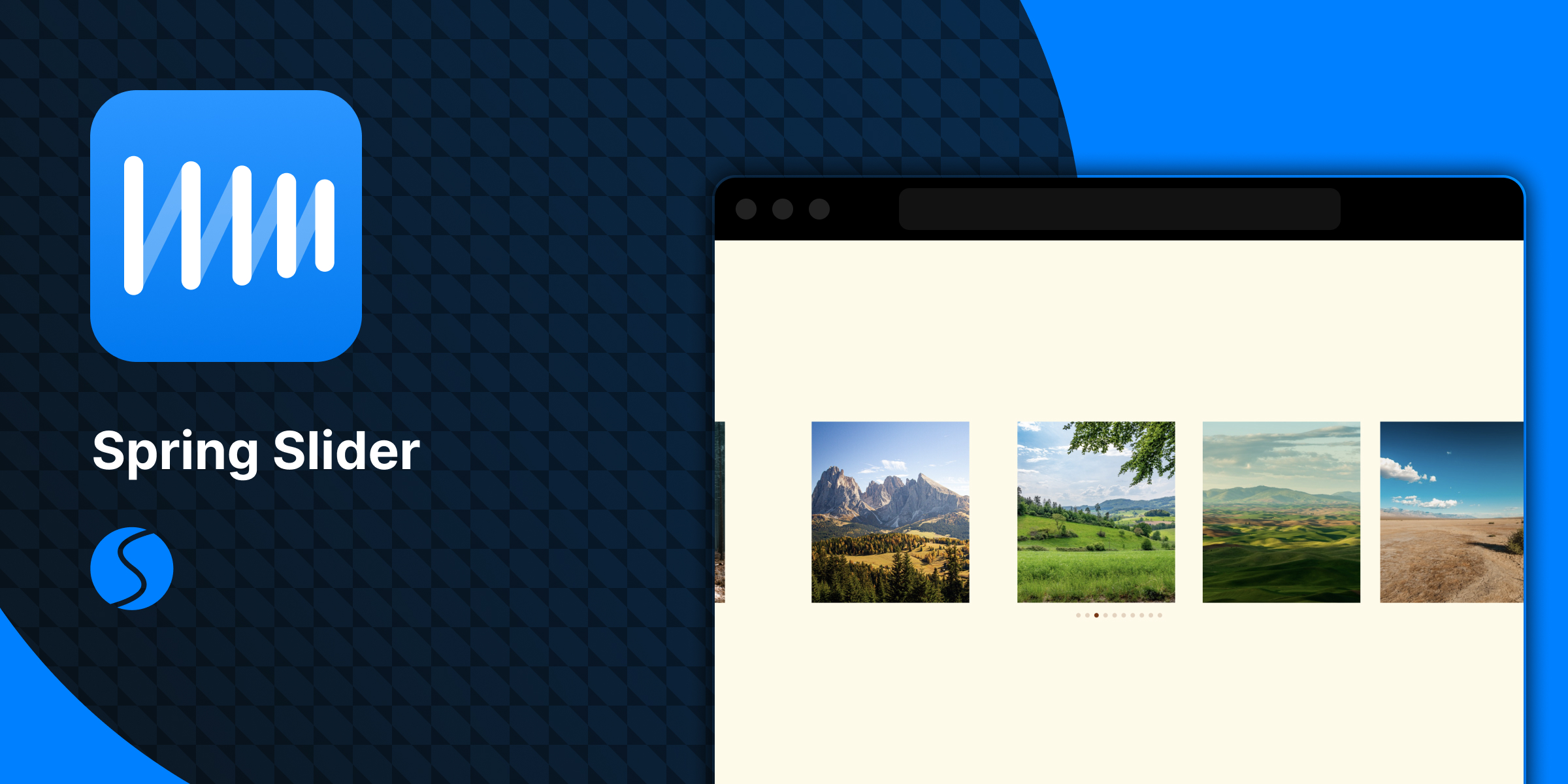
How to integrate Swiper.js 6(Slider/Carousel - mobile touch) & Webflow CMS - Webflow Tips - Forum | Webflow