javascript - Error: React.Children.only expected to receive a single React element child. However component has only one child component - Stack Overflow

JavaScript : "React.Children.only expected to receive a single React element child" error when putt - YouTube
React.Children.only expected to receive a single React element child · Issue #19 · jsonkao/react-scrollama · GitHub

React.Children.only expected to receive a single React element child. · Issue #6039 · remix-run/react-router · GitHub
React.Children.only expected to receive a single React element child · Issue #19 · jsonkao/react-scrollama · GitHub

reactjs - Error: React.Children.only expected to receive a single React element child. (React Admin) - Stack Overflow

javascript - Error: React.Children.only expected to receive a single React element child. However component has only one child component - Stack Overflow

While trying to use InfoWindow getting error 'React.Children.only expected to receive a single React element child' · Issue #816 · tomchentw/react-google-maps · GitHub

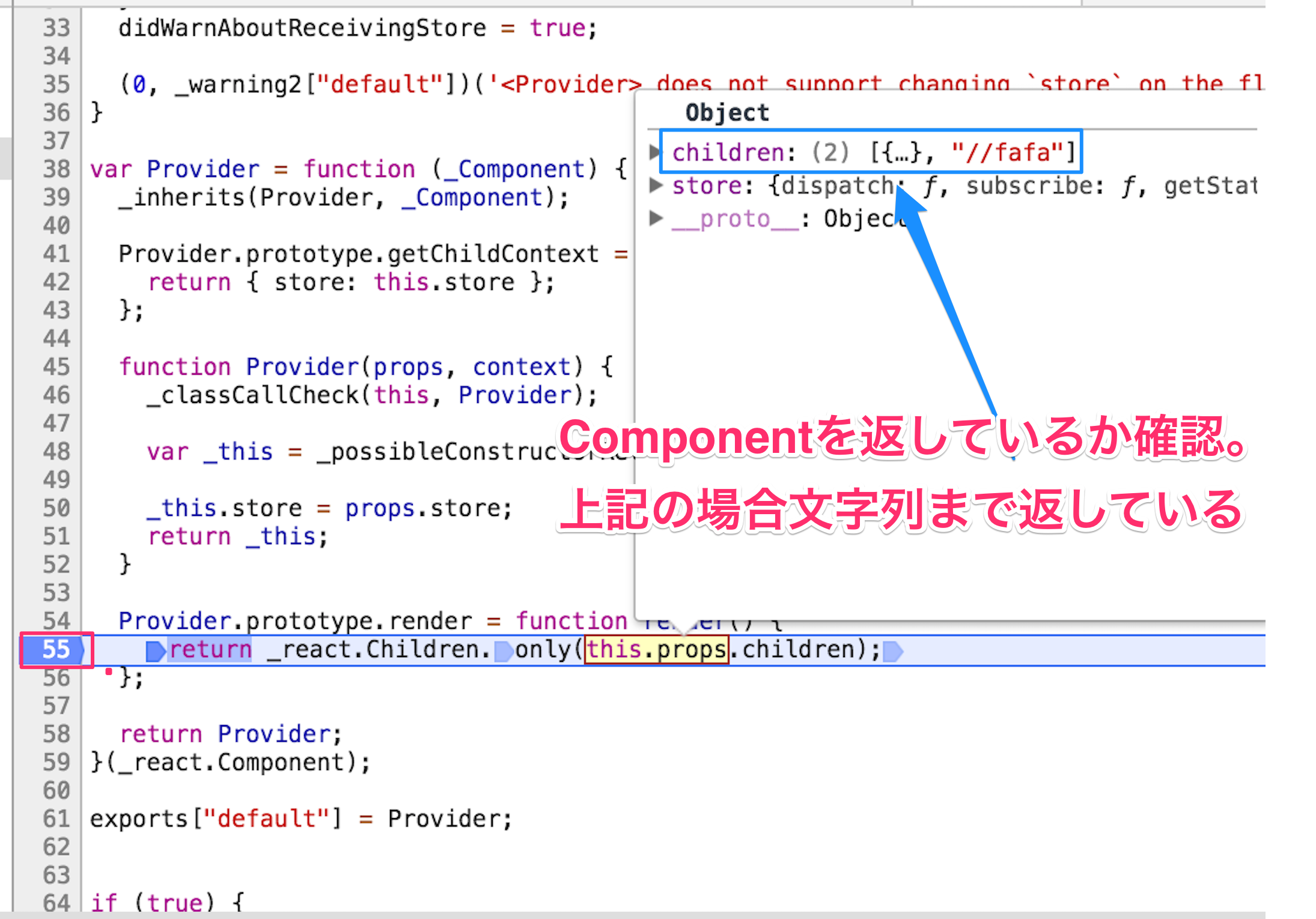
React対応】invariant.js:42 Uncaught Error: React.Children.only expected to receive a single React element child | 武骨日記

JavaScript : "React.Children.only expected to receive a single React element child" error when putt - YouTube