Pan event doesn't work correctly with touch-action pan-y in Chrome 55 · Issue #1050 · hammerjs/hammer.js · GitHub

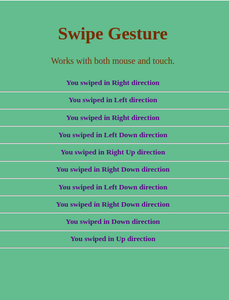
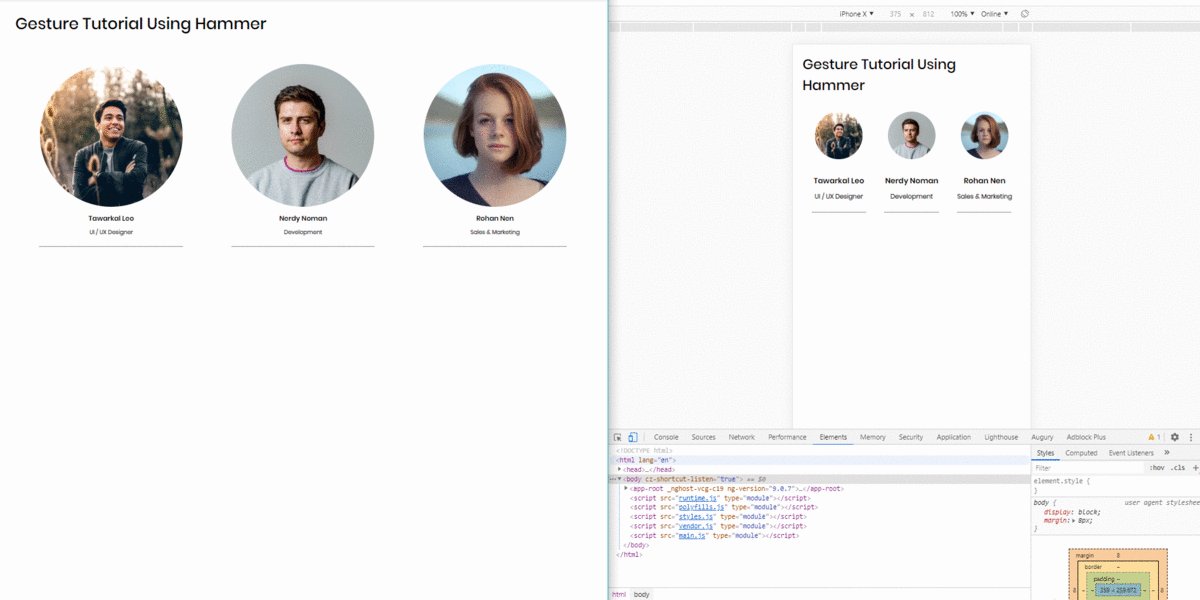
accessibility - How to keep vertical scrolling and zooming and detect horizontal and diagonal panning/swiping with Hammer.js in Angular 9? - Stack Overflow