800) Writing Accessibility Tests Using JavaScript and CSS Jonathan Avila Chief Accessibility Officer. - ppt download

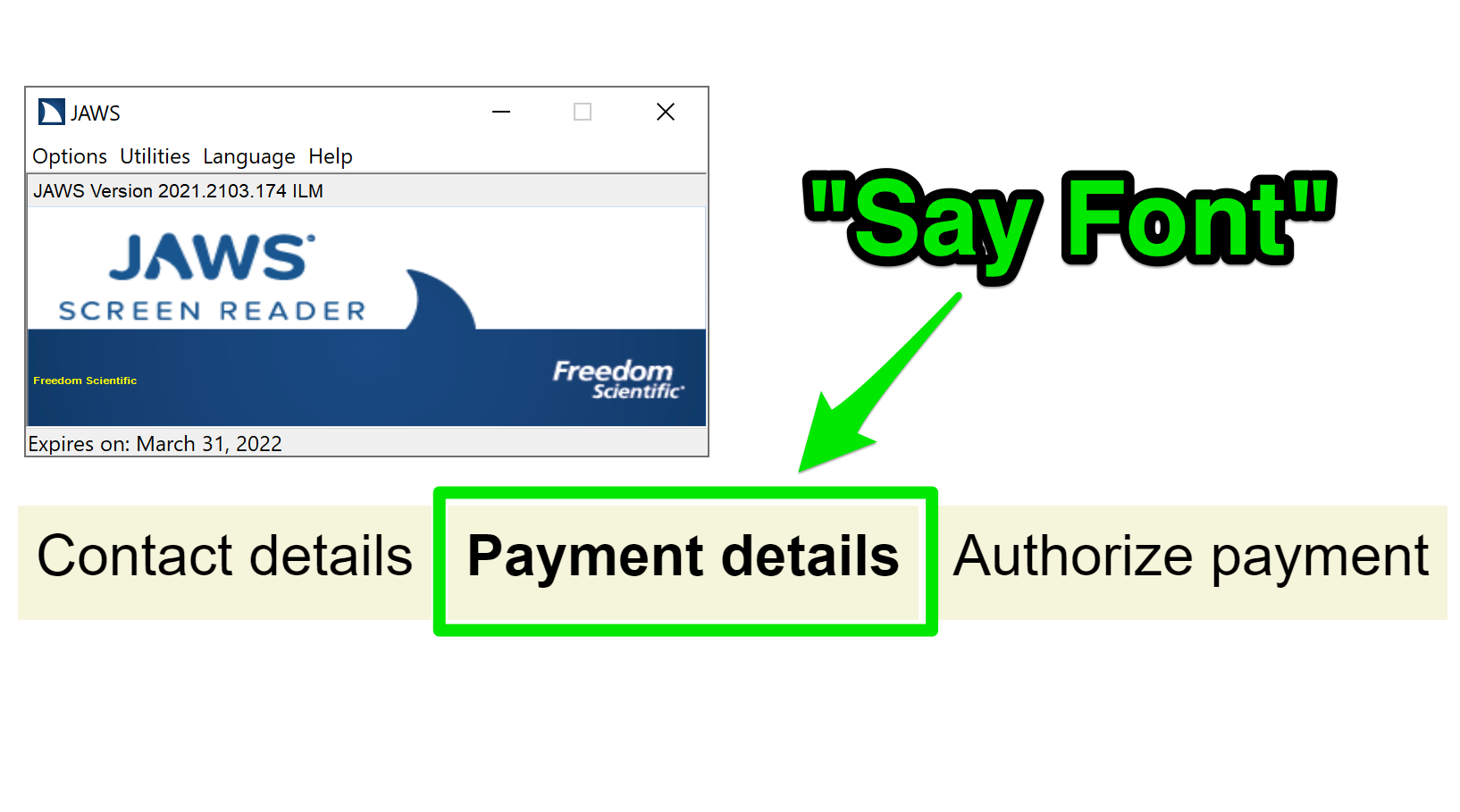
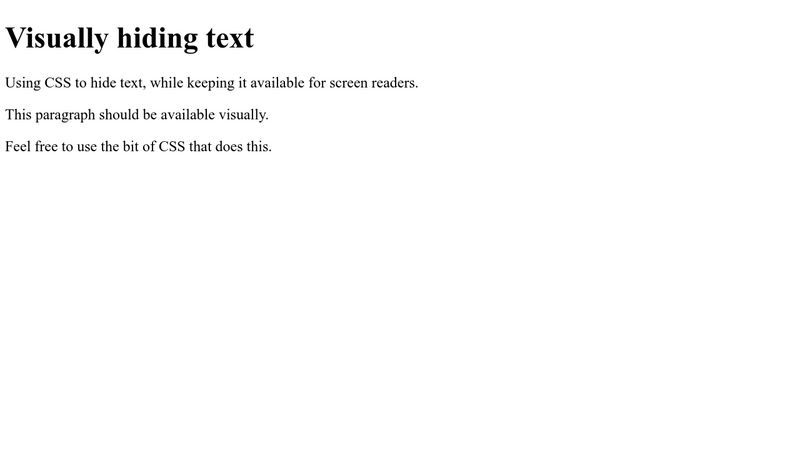
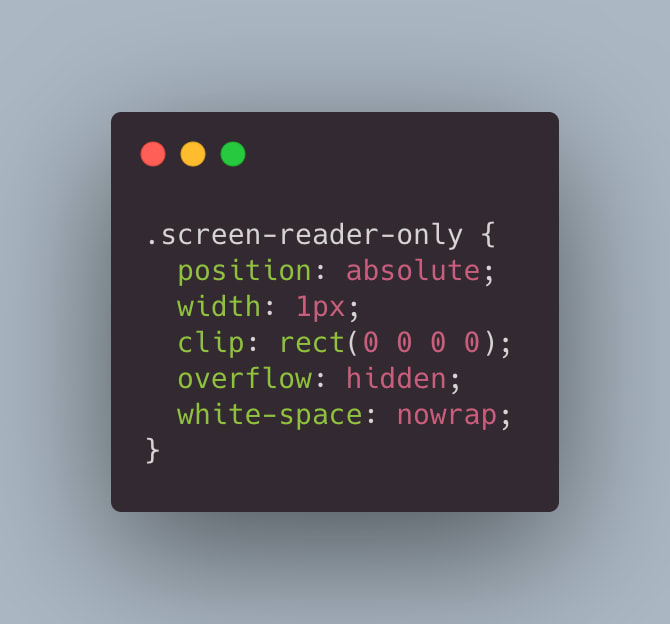
Applied Accessibility: Make Elements Only Visible to a Screen Reader by Using Custom CSS - HTML-CSS - The freeCodeCamp Forum

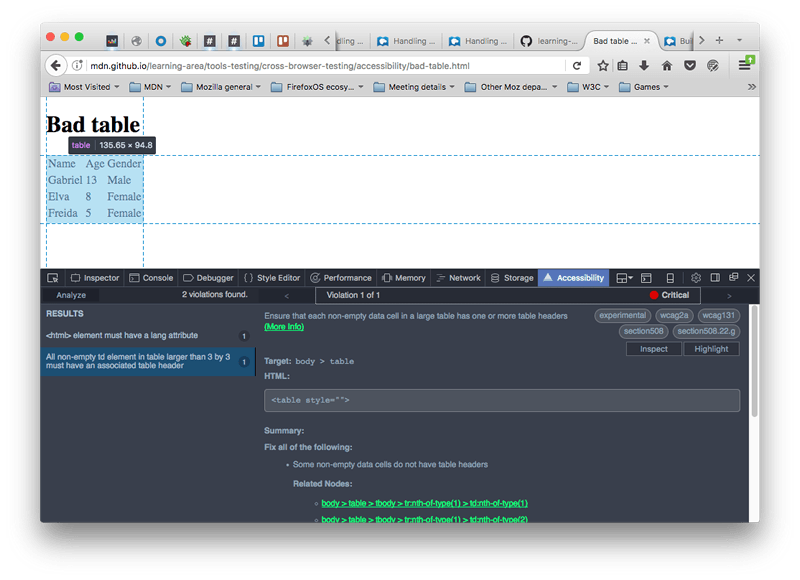
Improving screen reader and keyboard accessibility on election results pages | by Holden Foreman | Washington Post Engineering

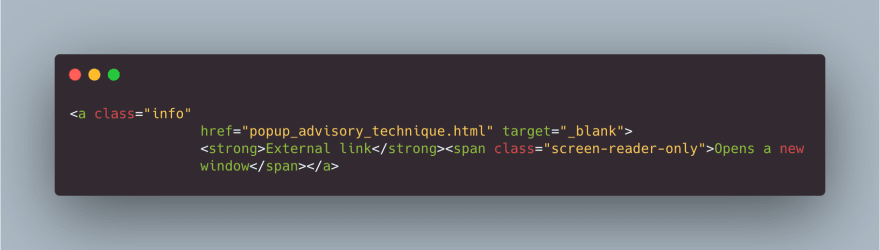
My Struggle with Screen Reader Only Text for Links— How to reach AA accessibility for external links? | by Emily Xiong | Medium