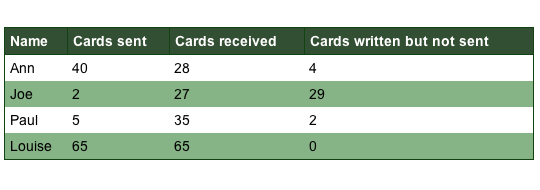
On nth-child, mathematics, and that moment in school when your teacher said you'd use Algebra in real life | Four Kitchens
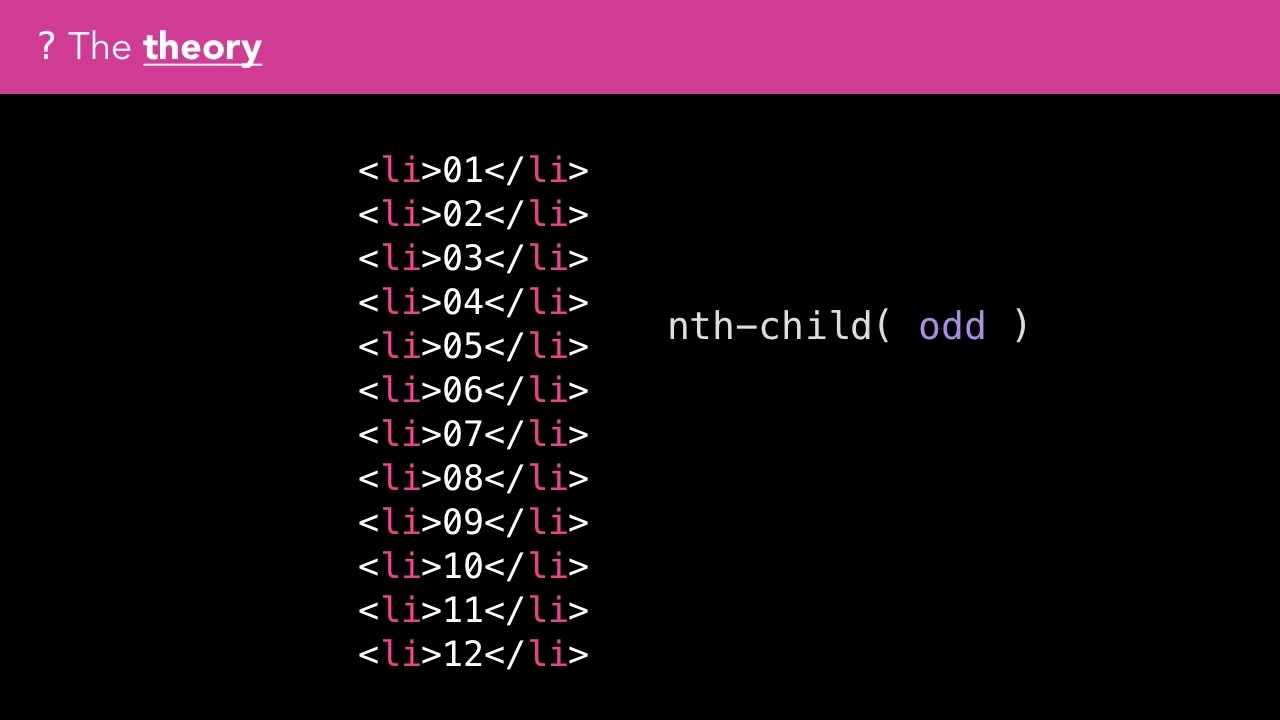
![css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room](https://arts-factory.net/en/wp-content/uploads/2019/01/nth-child-2.jpg)
css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room














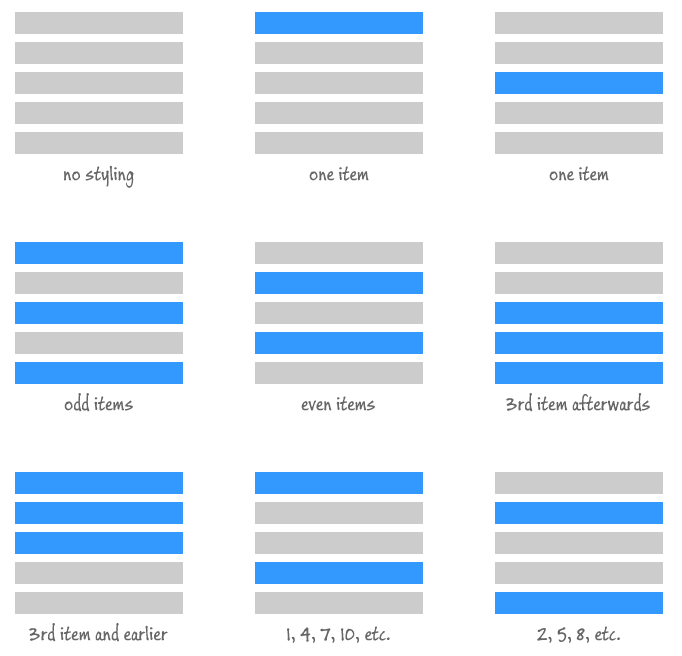
![A :nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not() – Bram.us A :nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not() – Bram.us](https://pbs.twimg.com/media/Fj7mfxzXoAEqRe8?format=jpg&name=small)