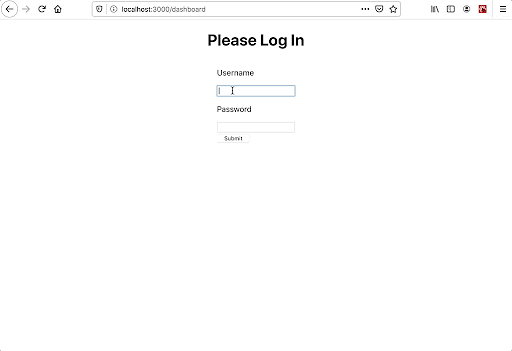
javascript - Why is my useEffect() not running on change or page refresh - React Js? - Stack Overflow

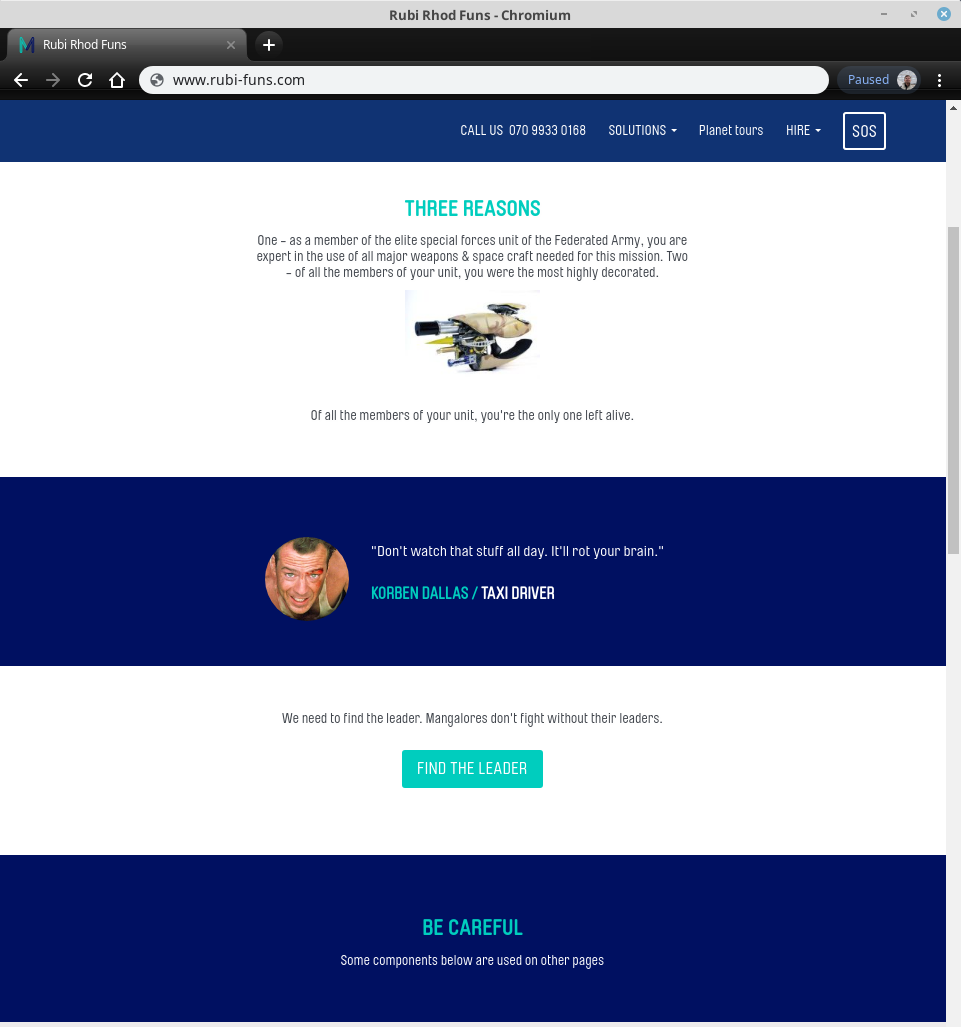
javascript - How to make a react single page application when some pages have other menus - Stack Overflow

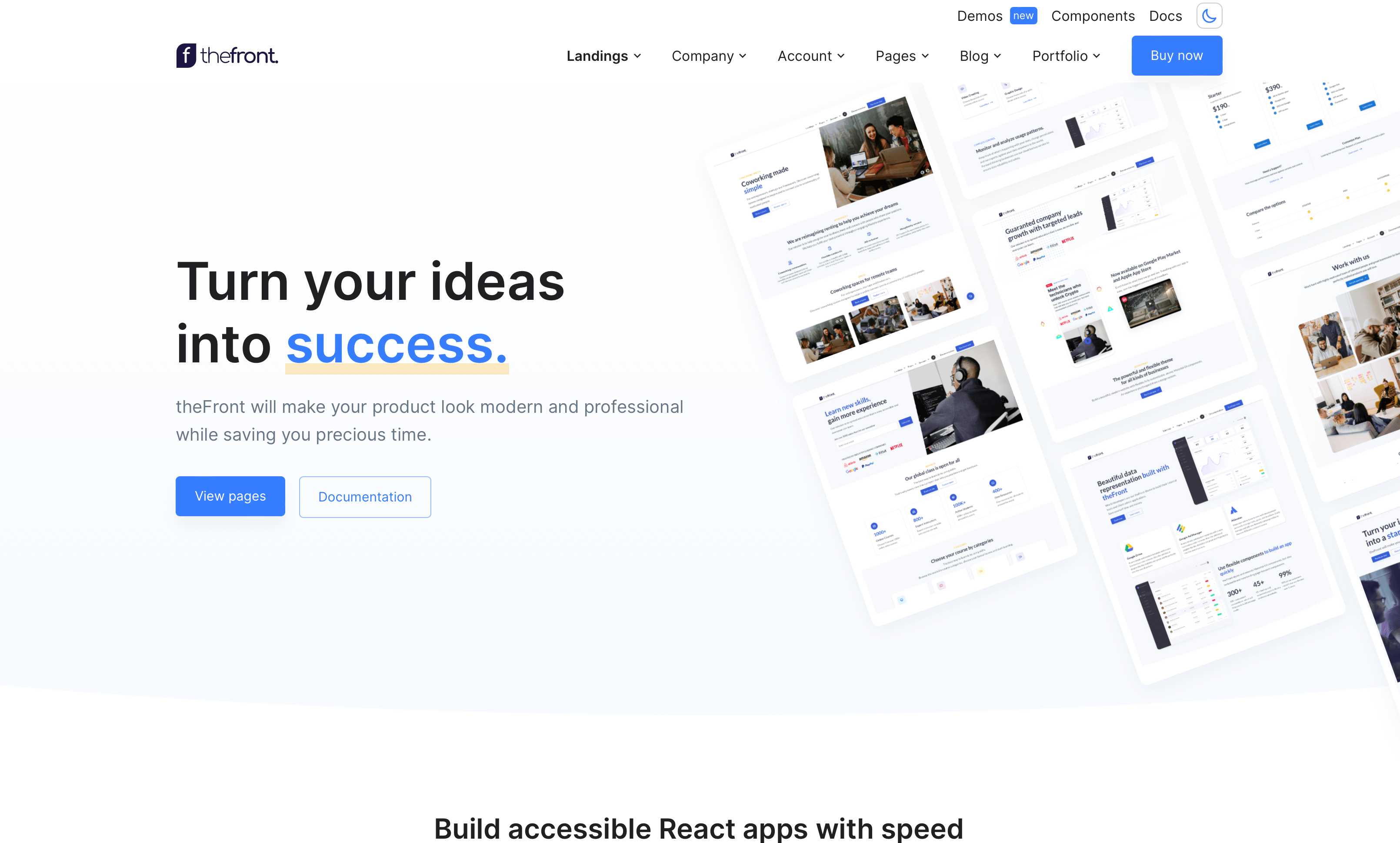
I made a Landing Page and Dashboard with React, Next JS, Tailwind CSS, TypeScript. My first React Serverless SaaS. : r/webdev

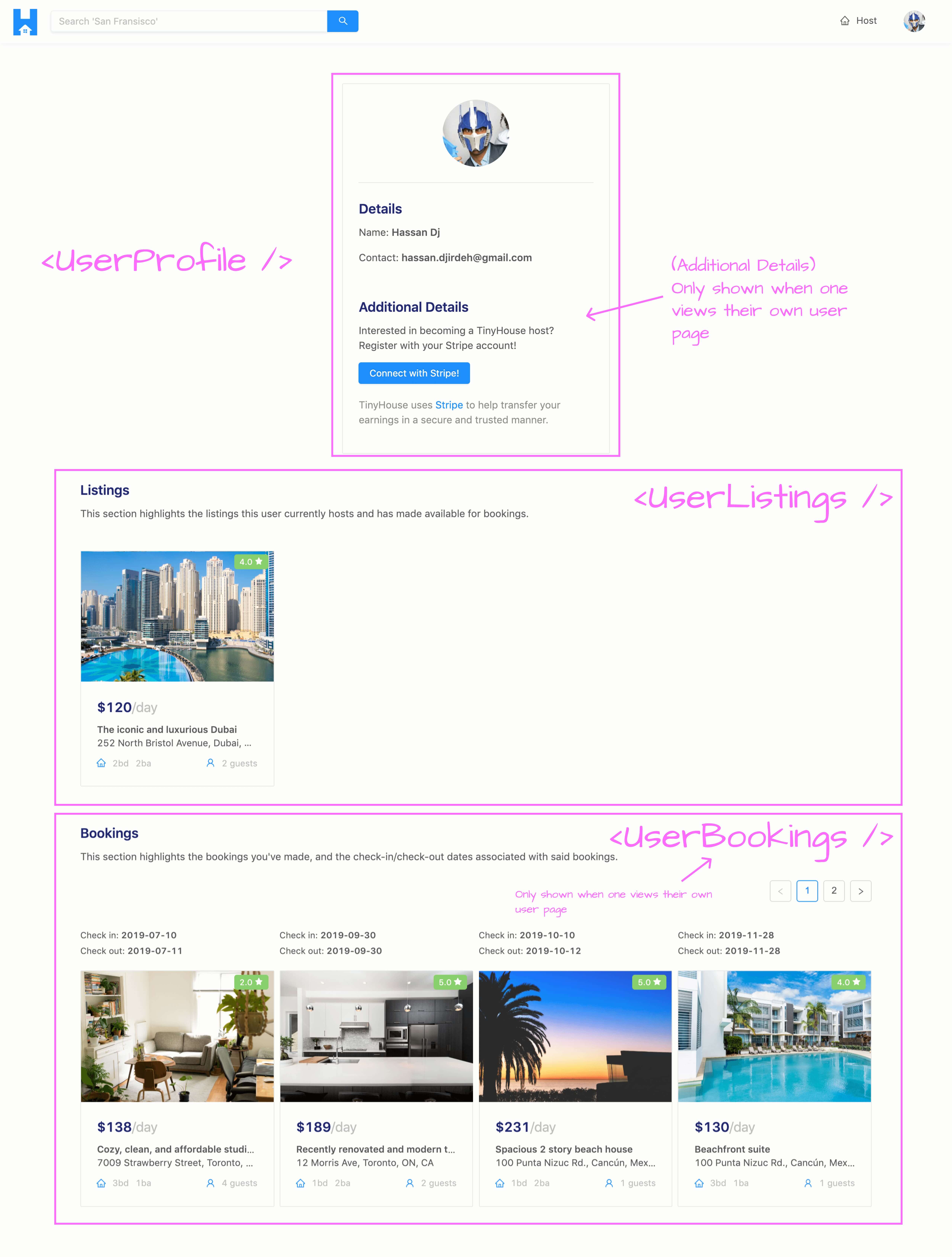
The UserProfile React Component - TinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part Two
















/filters:no_upscale()/articles/more-than-react-part-i/en/resources/31.jpg)