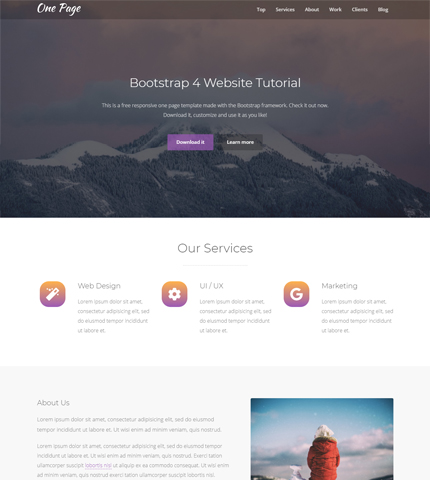
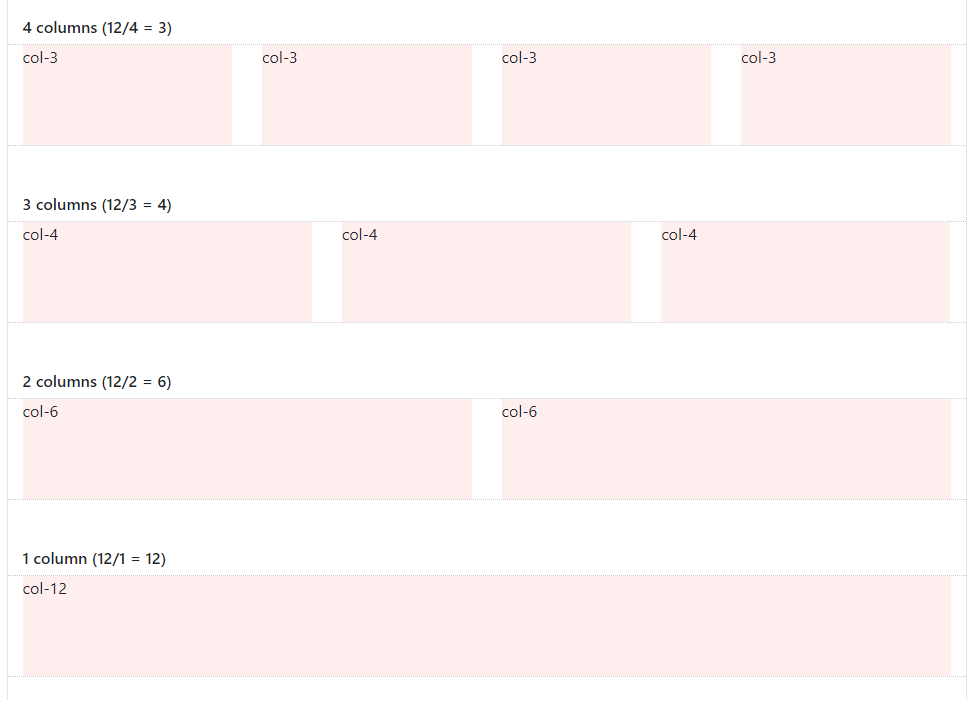
How can I change column widths in bootstrap when I only have access to CSS (no way for me to change the HTML)? - Stack Overflow
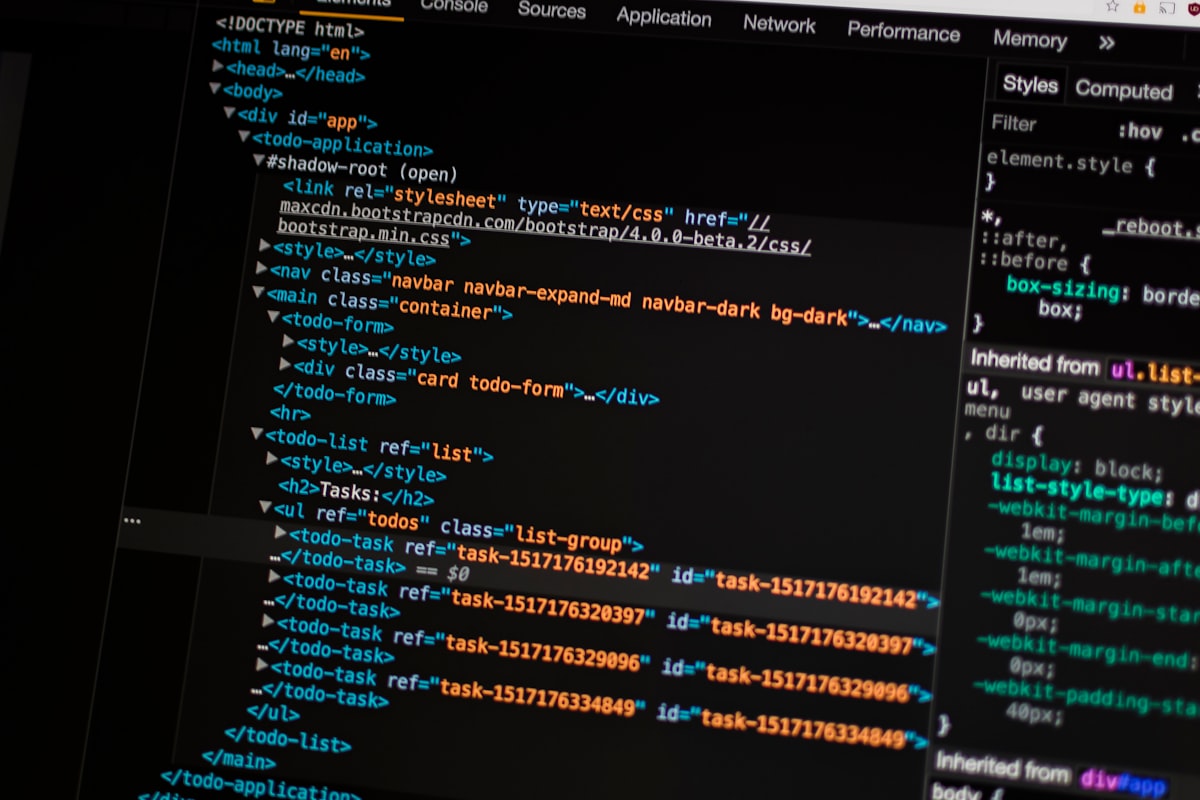
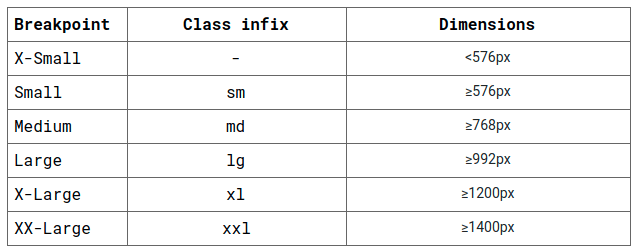
Bootstrap 4 beta3 replace “hidden-md-down hidden-md-up” by “d-block d-md-none” cause some problem · Issue #25227 · twbs/bootstrap · GitHub

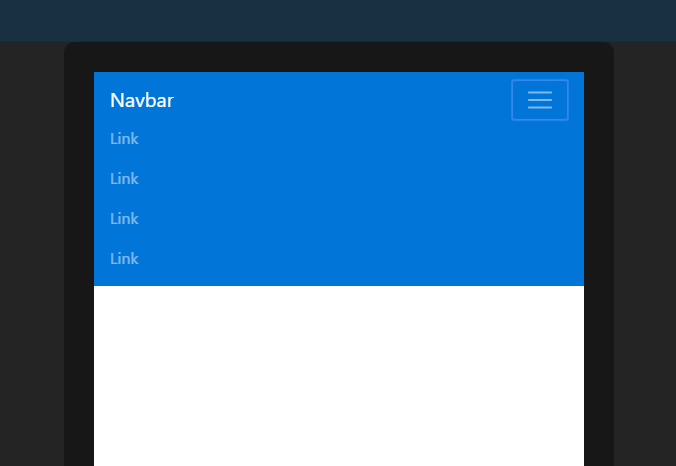
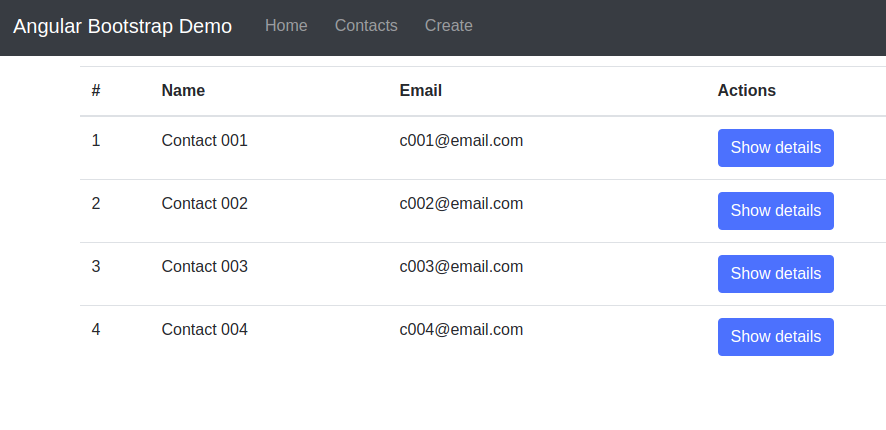
javascript - Bootstrap - display only one collapse at a time only in a specific section - Stack Overflow